Blog
Exact Synergy Tip: Add widgets
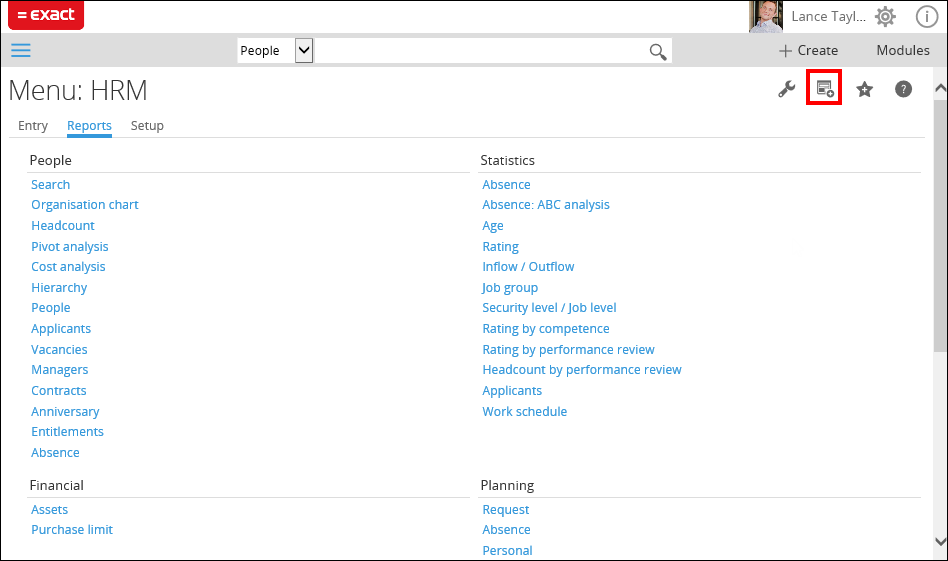
You can customize the workspaces to your own needs by adding, deleting and dragging widgets.Click the
 Add widget icon to add new widgets. The Widgets page will be displayed:
Add widget icon to add new widgets. The Widgets page will be displayed:
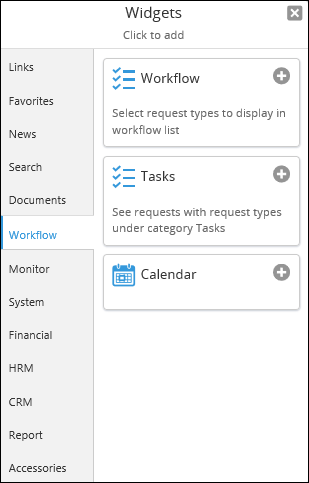
At the left side of the screen you can select a tab and then click the desired widget on the right. In this example is chosen for the Calendar widget that can be used to keep an eye on your calendar or the calendar of another user.

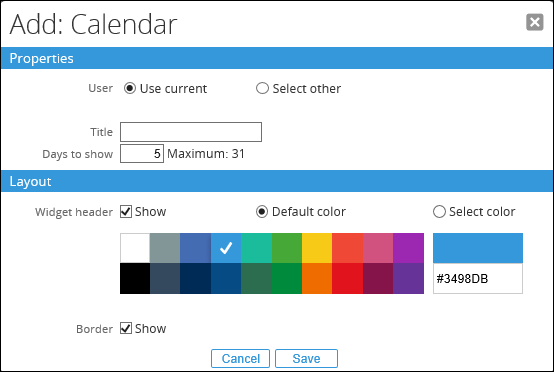
At the Add: [Name of the widget] page you can define the properties and the lay-out settings of the widget. After that, click Save.
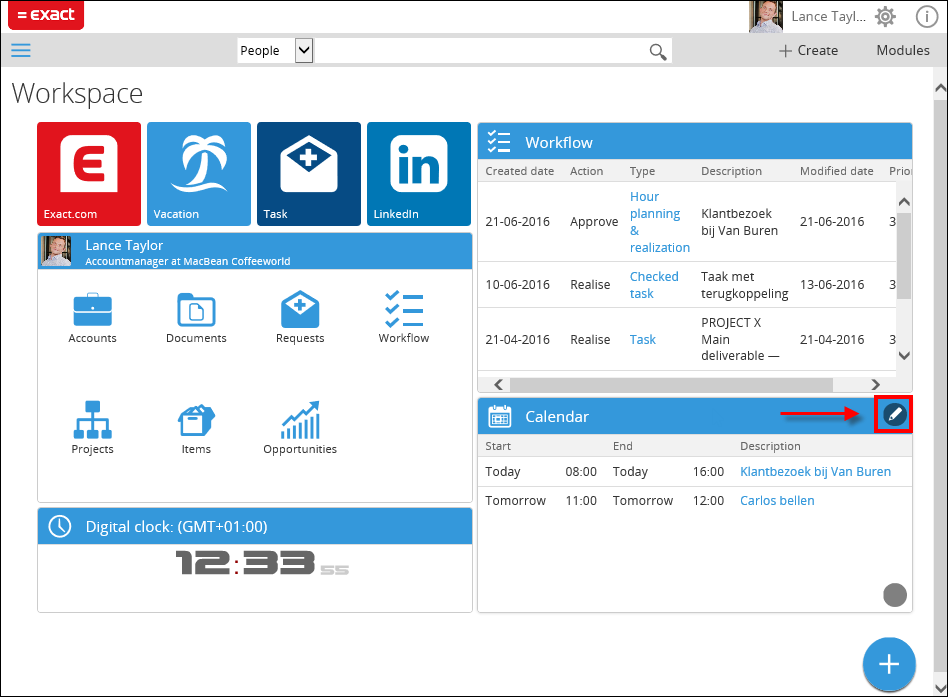
The widget is now added to your workspace.
Edit or delete widgets
To edit or delete an existing widget, you can click on the Edit icon in the widget on the workspace.
Edit icon in the widget on the workspace.
The Edit: {Name of widget] page will be displayed. Here you can edit the settings or delete the widget by clicking the

Delete icon in the upper right corner. Drag or resize widgets You can move a widget to a different position by clicking the widget, hold the left mouse button and dragging it to the desired position in the workspace. As soon as you see a grey area, you can release the widget and it will get the position of this area.
To resize the widget, you can click on
 and drag it with a pressed left mouse button to the desired size.
and drag it with a pressed left mouse button to the desired size.
New or updated widgets
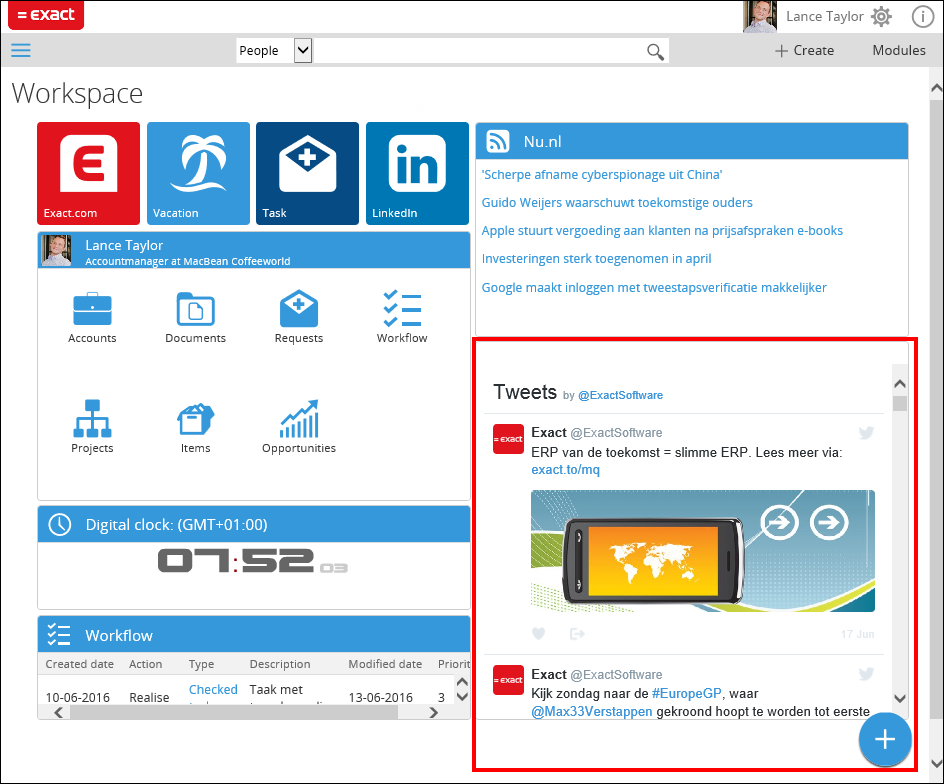
By using the Embed widget, it is now possible to add for example Twitter feeds or YouTube videos to your workspace. When adding this widget, you need to fill in an embed code. You can obtain this code form the respective website. In this release note you can find an example of an embed code for a video on the YouTube website. Also, you can read here which existing widgets are improved. Below you will find an example of a workspace with an embedded Twitter feed of Exact.
Link widget
Finally, another nice improvement is added to product update 257. With the Link widget it is possible to add a link on your workspace, for example to an often used menu path. This way, you do not have to follow the whole menu path, but you can reach the desired page with just one single mouse click. You can add the Link widget by clicking the Add a link widget to workspace icon from the page in question. See the example below.
Add a link widget to workspace icon from the page in question. See the example below.